Tutorial Reply To Comment
Salam…Tutorial cara nak buat reply to comment ni sebenarnya dah lama dalam list request cik tom sebelum tukar hosting lagi. Tapi disebabkan oleh mood nak buat tutorial dah lama ke laut so cik tom agak lama stop buat tutorial. Tutorial ni bagi pengguna platform blogspot ye bukan wordpress. Setahu cik tom theme wordpress memang dah disediakan button reply to comment ni. Jadi takde masalah bagi pengguna platform wordpress.
STEP 1
Sila backup template sebelum mula untuk mengedit sebarang code.
DASHBOARD>DESIGN>EDIT HTML>tick kotak EXPAND WIDGET TEMPLATES>klik DOWNLOAD FULL TEMPLATE
STEP 2
Kembali pada “Edit html”. Tekan “ctrl+f” untuk cari code di bawah;
<b:include data='comment' name='commentDeleteIcon'/>
atau kalau tak jumpa, cuba cari code ni pulak;
<data:commentpostedbymsg>
atau kalau tak jumpa jugak, cuba cari code ni;
<data:commentpostedbymsg/>
**Kalau dah jumpa salah satu code di atas tak perlu follow- up code seterusnya. Kalau tak jumpa langsung antara 3 code ni tak tahulah. huhu..
STEP 3
Copy dan paste code berikut di bawah code yang korang cari di step 2;
<span class='comment-reply'><a expr:href='"https://www.blogger.com/comment.g?blogID=NOMBOR ID BLOG&postID=" + data:post.id + "&isPopup=true&postBody=%40%3C%61%20%68%72%65%66%3D%22%23" + data:comment.anchorName + "%22%3E" + data:comment.author + "%3C%2F%61%3E#form"' onclick='javascript:window.open(this.href, "bloggerPopup", "toolbar=0,location=0,statusbar=1,menubar=0,scrollbars=yes,width=400,height=450"); return false;'>[Reply to comment]</a></span>
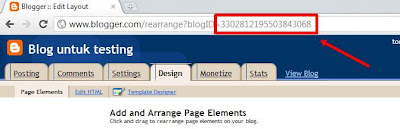
**Untuk NOMBOR BLOG ID, korang boleh rujuk gambar di bawah bagi cara nak carinya di blog masing-masing.

STEP 4
*Kalau korang nak tukar perkataan atau ayat lain selain “reply to comment”, korang just tukarkan je ayat [Reply to comment] dalam code step 3 kepada mana-mana ayat/ perkataan yang korang suka contoh Balas, Reply atau sebagainya.
**Sekiranya korang rasa bosan dengan ayat dan teringin nak tukar ke gambar yang comel dan menarik, korang just gantikan ayat [Reply to comment] dalam code step 3 tue dengan code di bawah ini;
<img alt='reply to comment' src='URL GAMBAR ANDA'/>
**URL GAMBAR ANDA= tue tukar pada url gambar yang korang nak guna; contohnya “http://i830.photobucket.com/albums/zz229/emieysandra/lagikkomen-1.png“.
STEP 5
Klik Preview dan Save jika tiada sebarang error pada coding.
Selamat mencuba ^_^.
Sharing is caring

hehe..akhirnya cik tom teruskan lagi dgn usaha tutorial ni eh. tahniah ciktom.still tlg kami si belogsepot nih..:)
kami yg wordpress ni camna
cik tom. step 3 tu nak kena masukkan kat mane?
letakkan selepas code step 2…
tq cik tom…
sgt berguna..
salam ciktom..
sy ada 1 soklan nie…huhu.tpi xde kaitan ngan entri TUTORIAL REPLY TO COMMENT ni..
nk tnye tntg BE nuffnang, sy ade 3 blog didaftar ngn nuffnang, 2 drpdnya mmg laju n byk UV stiap ari, 1 blog lgi skit ja xsmpai 10 uv ..adakah syarat utk dpt BE perlu kan ketiga tiga blog tu kne ade byk uv jgk?
thanks…cyg ciktom 🙂
tak semestinya…be tue bukannya depend atas uv pada ketiga2 blog…sbb ada blogger yg dpt be pada blog yg kurang trafik compare dgn blog yg byk trafik..
Jom baca entri terkini ciktom …Blog Masakan Yang Best Untuk Diterjah
aah la cik tom, step 3 tu nak letak mana?
letak lepas code step 2
Jom baca entri terkini ciktom …Blog Masakan Yang Best Untuk Diterjah
ok2… betul2..:)
tema terlalu klasik susah nak jumpa
ketiga kod tu.nak buat apakan.
tukar la tema blogspot.
Jom baca entri terkini Ali ridha …Misteri gravatar ali al-ridha
sy buat ada error lah..
Jom baca entri terkini Rina AVAIL a.k.a cik betty …Surat Terbuka Buat Ayu Bakal Isteri Tomok
Your template could not be parsed as it is not well-formed. Please make sure that all XML elements are closed properly. XML error message: Open quote is expected for attribute “{1}” associated with an element type “class”.
Error 500
ini error yg keluar..
Jom baca entri terkini Rina AVAIL a.k.a cik betty …Surat Terbuka Buat Ayu Bakal Isteri Tomok
sama lah kita
cik tom dh edit entry ni..cuba balik menjadi x..
sama macam masalah rinaAVAIL juga…kenapa yer …boleh tolong?
Boleh Rujuk sini http://blogtoturial.blogspot.com/2011/07/cara-nak-buat-reply-to-comment-di.html
Jom baca entri terkini Blog Tutorial …Cara nak buat Reply To Comment di Blogspot
aiyaaaa!!!! nape yanaa pm ada error gk eyt..:(
Jom baca entri terkini Cik.Tedy …Segmen / Bloglist bersama Zafirah Rostam
ye ke?cik tom dah edit balik entry..boleh cuba kalau still xdpt buat..
wah..kita dah dapat buat…gud entry…hihihi
Jom baca entri terkini suhaila …‘UCAPAN AIDILFITRI: DARI SAYA UNTUK EQBALZACK’
tahniah yunk!
thanks cik tom..=)..finally..jadi jugak…
tahniah!
alhamdulillah..dh byk kali try tutor ni (yg dr org len) tp xjd..try yg ciktom punya jadi. suka sgt. thanks ye 😉
alhamdulillah baguslah camtu..tahniah!
Woahhh! Thanks banyak banyak..~! >< jadi la! yay..first time pertama kali cube xde error..biasanya ade error tpi kalau tutorial cik tom punye langsong xde error ^-^
Cik Tom, ada tutorial mcm mne nak costumize koment box tak? ^-^
sama2 misa…cik tom takde tutorial untuk costumizekan comment blog…cuba try google..ramai rasanya blogger lain yang buat 😉
Thanks, done 🙂
Jom baca entri terkini Dunia realiti …Awas! Penggunaan Hair Extension Merbahaya
alhamdulillah baguslah…
yeay , akhir nya jadi jugak ^_^
tahniah eira!
cik tom… sy dah berjaya buat..tapi kan…nape mcm lain je ye? xleh terus comment kat bawah orng tu?
hehehee…
thanks atas tuto.. =)
boleh cuba tutorial kat blog ni; http://cetusanrasa-nba.blogspot.com/2012/01/threaded-comment-di-blogspot-memang.html
akk,kalau utk pop up window comment memang tak boleh buat ea?